오늘은 무료 이미지 편집 프로그램 포토스케이프 3.7 설치하기 사용법에 대해 포스팅하려고합니다.
컴퓨터를 하다보면 이미지를 편집해야 할 때가 있는데,
일러스트나 포토샵 등의 이미지 편집 프로그램이 없거나 사용할 줄 모른다면 그것만큼 난감할 일도 없는데요.
그래서 무료 이미지 편집 프로그램을 소개할까 합니다.
이미지 툴이 일년에 몇 번 가끔 쓸 일이 있어서
포토샵을 구독하긴 좀 애매하더라고요.
그래서 무료 이미지 편집 프로그램을 사용하고 있습니다.
저는 자르거나 붙이고...이미지 주변에 텍스트 정도 추가하는 정도에요...
일러나 포토샵같은 거창한 프로그램을 쓸 필요는 없어고
포토스케이프 (photoscape) 강력합니다 무료입니다 상당히 쓸만해요 앱스토어에도 있을듯
윈도우뿐만아니라 맥용 나왔더라구요..
일반적으로 편집할 수있는 기능들이 많이 있습니다.
포토스케이프는 한국에서 개발된 무료 이미지 편집 프로그램입니다. 사진 편집, GIF 제작, 콜라주 만들기 등 다양한 기능을 제공하며, 초보자도 쉽게 사용할 수 있는 직관적인 인터페이스를 갖추고 있습니다. 다운로드 후 오프라인에서도 사용이 가능해요.
직관적이지만 기능이 제한적이므로 대게 사진 편집에 많이 사용합니다.
이미지 편집에 대한 필요성은 날로 증가하고 있습니다. 소셜 미디어의 확산, 디지털 마케팅의 중요성 증가, 개인적인 추억을 소중히 간직하고 싶은 욕구까지. 사진의 화질, 색감, 편집은 이제 일상의 일부가 되었습니다. 누구나 쉽게 접근하고 사용할 수 있는 무료 이미지 편집 프로그램, 포토스케이프 의 다운로드 및 설치 방법부터 주요 기능을 알아보도록 하겠습니다.
포토스케이프 다운로드
http://www.photoscape.co.kr/ps/main/index.php
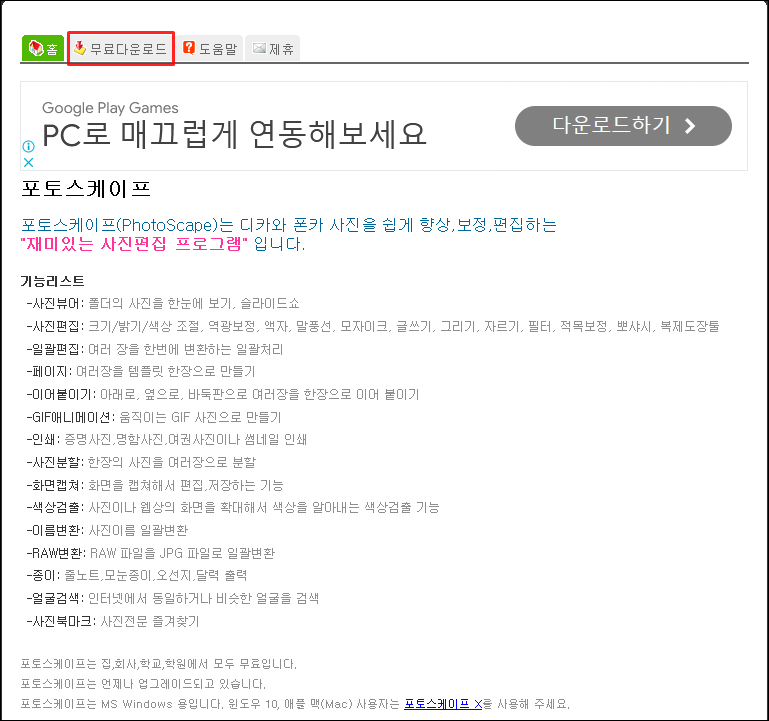
1. 위에 '포토스케이프' 공식홈페이지에 접속 합니다.

2. 접속후 위쪽에 무료다운로드 클릭

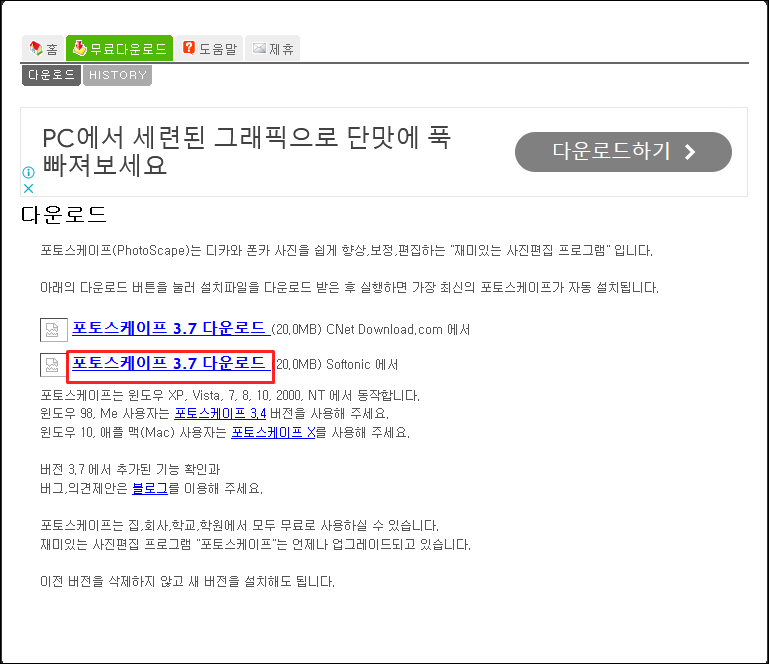
3. 밑에 포토스케이프 3.7 다운로드 링크합니다.

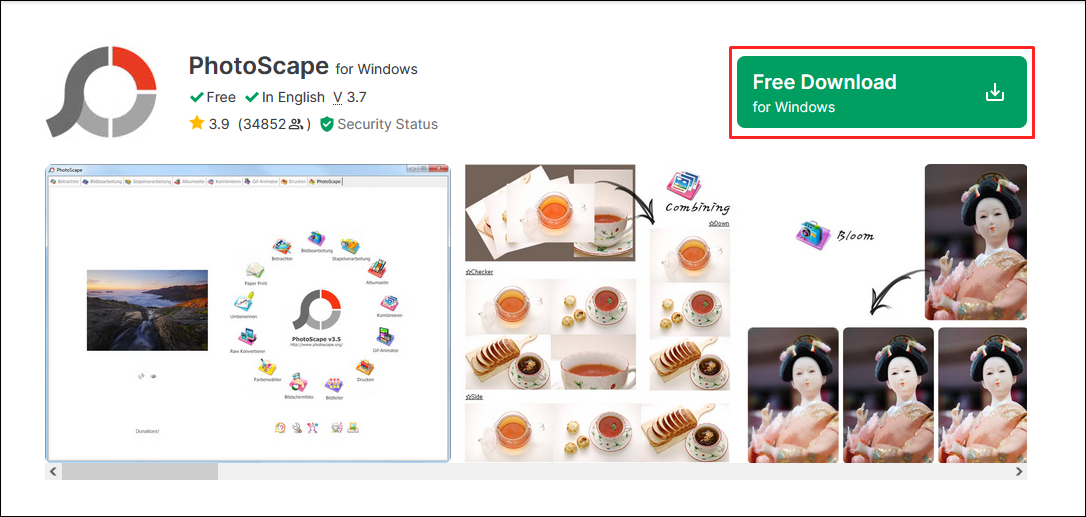
4. 그리고 Free Download 를 클릭하면 포토스케이프가 받아집니다.

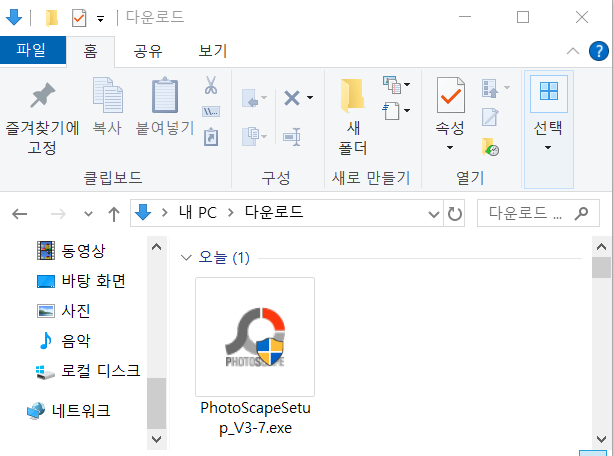
5. 다운로드가 끝났다면 다음 과정은 해당 폴더에서 다운받은 포토 스케이프를 찾아서 실행, 설치, 해 줍니다.
(들어가 다운받기 귀찮으신 분들은 첨부해놨습니다. 다운받아서 사용하시면 됩니다.)

6. 실행 이런식으로 화면이 뜨면 아래 설치버튼을 눌러줍니다~

7. 다음과같은화면이 나오면 아래쪽에
"Google 드라이브를 설치하고 무료 저장용량 15GB 사용하기" 항목을 체크해제후 다음 눌러줍니다.

8. 알아서 설치가 진행됩니다.

9. 설치가 완료됐습니다. 완료가되면 이런창이 뜹니다
포토스케이프 V3.7 실행하기 라고 써있는부분에 앞에 v체크가 되어있다면 마침버튼을 누르면 바로 실행됩니다.

10. 설치가 완료되고 마침버튼을 누르면 아래와같이 포토스케이프가 실행됩니다.
포토스케이프 사용법
1. 이미지 일괄편집
일괄편집 메뉴는 우리가 일반적으로 디카로 사진을 찍게되면 해상도가 보통 2000에서 3000 이상이 나오므로 이상태에서는 블로그에 사진을 업로드 할 수가 없습니다. 하지만 포토스케이프의 일괄편집 기능을 이용하면 디카에서 내컴퓨터로 사진을 옮겨 올때 사이즈를 한꺼번에 조정을 할 수가 있습니다. 따라서 굉장히 빠른시간내에 손쉽게 블로그 꾸미기 용 이미지로 사이즈를 조정 할 수가 있는 것입니다.
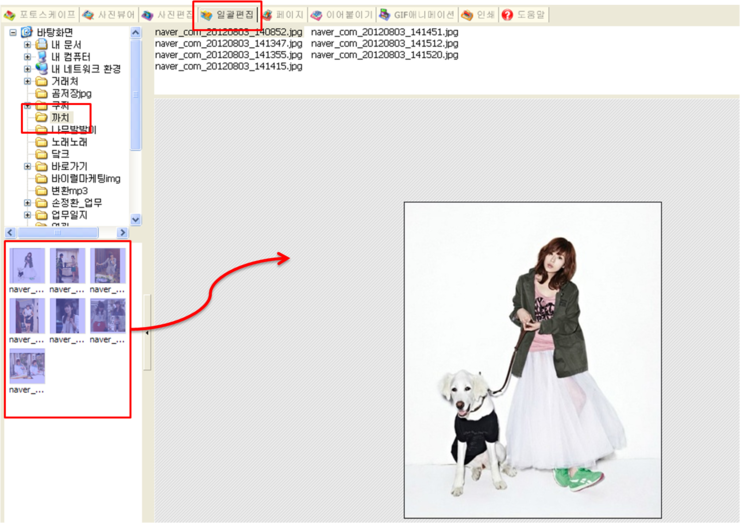
일괄편집화면으로 들어가면 왼쪽 상단에 폴더를 선택할 수 있는 폴더 메뉴 들이 나오고 그아래에는 지정한 폴더의 이미지를 미리보기 형식으로 제공하는 곳입니다.
여기서 특정 이미지에 마우스를 갖다대면 그림과 같이 이미지 파일의 사이즈와 용량이 보입니다. 카메라의 원본 이미지일 때에는 매우 커서 블로그에 올리기 힘드므로 여기의 이미지들을 한꺼번에 사이즈 조정하는걸 해 보도록 하겠습니다.
우선 폴더에 있는 이미지 들을 전부 선택해 준후 마우스를 클릭한 채로 드래그해서 오른쪽 화면으로 던진다고 생각하고 이동시킵니다. 그러면 상단에 이미지 파일목록 리스트가 생성되고 중앙에는 이미지 미리보기가 나올 것입니다.

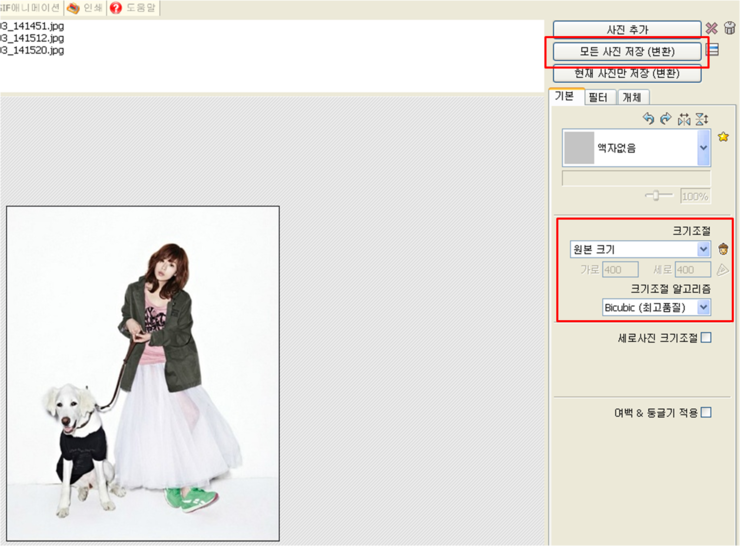
이렇게 사이즈를 한꺼번에 조정할 이미지들을 선택해 줬으면 이제는 우측에 보면 이미지 사이즈를 조정할 수 있는 옵션이 있습니다 크기조절 메뉴 에서 상단의 조절 방식은 가로조절로 맞춰주고 그 밑에 가로 사이즈를 입력해 주면 됩니다
사이즈를 입력해 줬으면 상단에 모든사진저장(변환) 이라는 버튼을 클릭해 줍니다.

모든사진저장(변환)을 클릭해 주면 저장옵션을 지정할 수 있는 팝업메뉴창이 뜹니다.
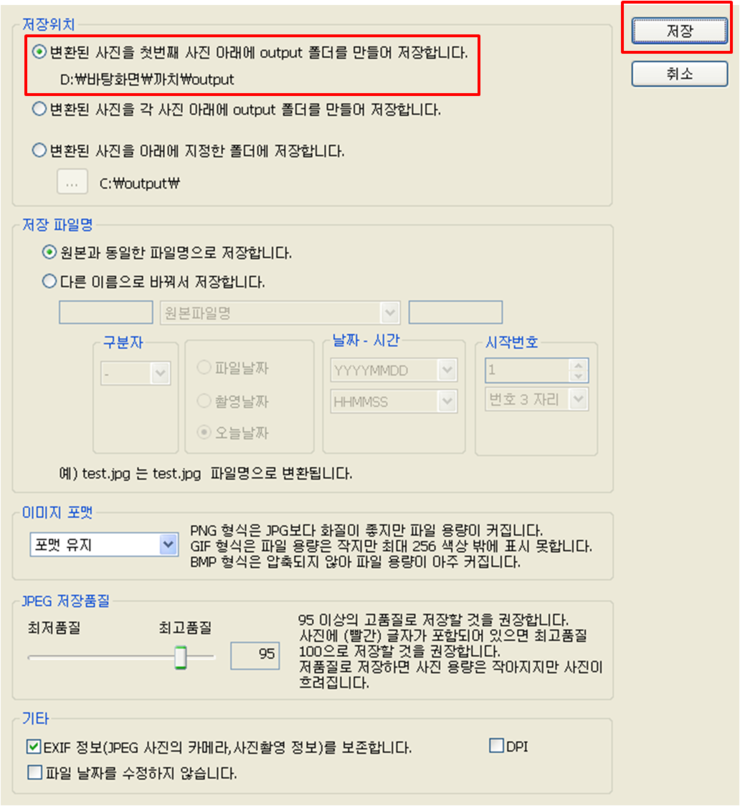
그러면 여기서 모든과정을 무시하고 저장위치로 가장 상단의 옵션이 체크되어 있는지 확인한후
저장 버튼을 눌러주면 사이즈 일괄편집이 자동으로 실행이되고 원본폴더 아래에
자동으로 output 이라는 폴더명으로 사이즈가 조정된 이미지가 들어 있는 폴더가 생성됩니다.

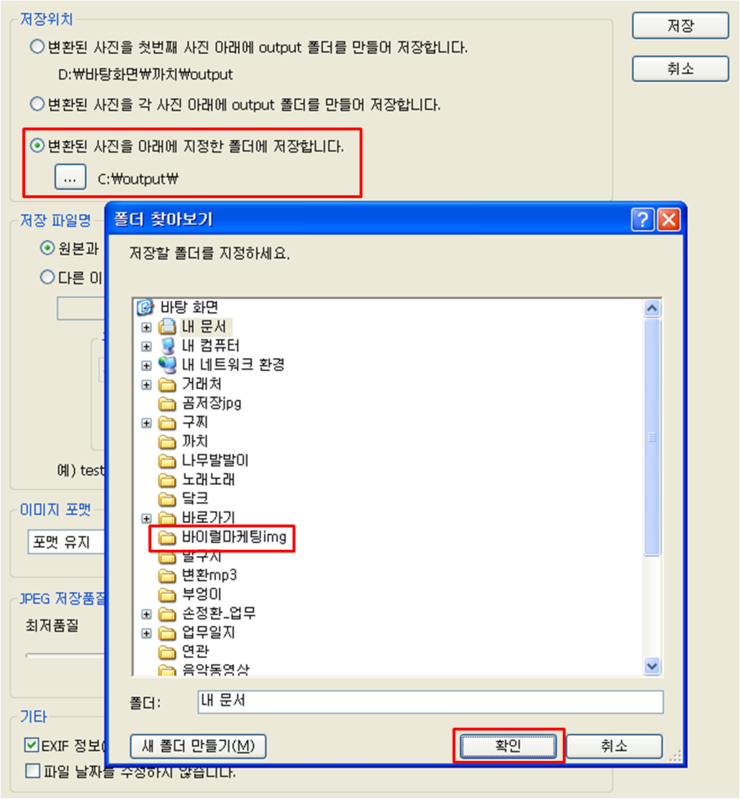
저장위치 옵션에서 저장폴더를 지정해 주고 싶으면 저장위치 옵션에서 세번째 변환된 사진을 아래에 지정한 폴더에 저장합니다. 를 클릭해 줍니다. 위의 방식으로 바로 저장하면 디카 내부에 output 폴더가 생성되어져서 저장되지만 세번째 옵션인 변환된 사진을 아래에 지정할 폴더에 저장합니다 를 클릭해 주면 내컴퓨터의 특정 폴더를 지정해서 변환된 이미지들을 일괄적으로 저장할 수가 있습니다. 그리고 그아래의 메뉴들은 파일저장 형식이라든지 파일명지정옵션 이미지 포맷등을 지정하는 옵션들 입니다.

저장하기 옵션에서 저장위치를 별도로 지정하지 않고 저장 버튼을 눌러준후 변환이 완료 되면 자동적으로 원본이미지 폴더 아래에 output 폴더가 생성된다고 했습니다. 그림을 보면 알 수 있듯이 이전에는 없었던 폴더가 생성된것이 보일 것입니다.
그리고 output 폴더의 이미지에 마우스를 갖다 대면 사이즈가 조절된 것이 제대로 보일 것입니다.
블로그에서 포스트를 작성함에 있어서 사진은 빠질 수 없는 요소입니다.
하지만 사진을 편집하는 시간이 늘어나면 늘어날 수록 포스팅 작업의 효율성은 떨어질 수 밖에 없습니다.
따라서 포토스케이프와 같은 손쉬운 이미지 일괄편집 기능을 제공하는 이미지편집프로그램을 활용해서
이미지 편집에 투여하는 시간을 줄일 필요성이 있습니다.
2. 포토스케이프 페이지 기능을 이용해 손쉽게 고급스러운 레이아웃 이미지를 만드는 방법
블로그에 포스팅을 하다보면 가끔 다양한 레이아웃으로 여러장의 이미지를 배치해서 만든 이미지 들을 본적이 있을 것입니다. 과연 이러한 이미지 편집은 어떻게 해야되는지 잘 몰라서 대부분 포토샵 등으로 끙끙 되면서 만듭니다.
그리고 그나마 포토샵을 능숙하게 다룰줄 알면 이러한 이미지들을 쉽게 만들 수 있겠지만 포토샵을 다루는 능력이 없는 사람들은 이러한 레이아웃 형태의 이미지들은 시도조차 해볼 수가 없습니다. 하지만 포토스케이프 에서는 누구나 손쉽게 다양한 레이아웃으로 이미지를 구성할 수 있는 페이지 기능을 제공하고 있습니다.
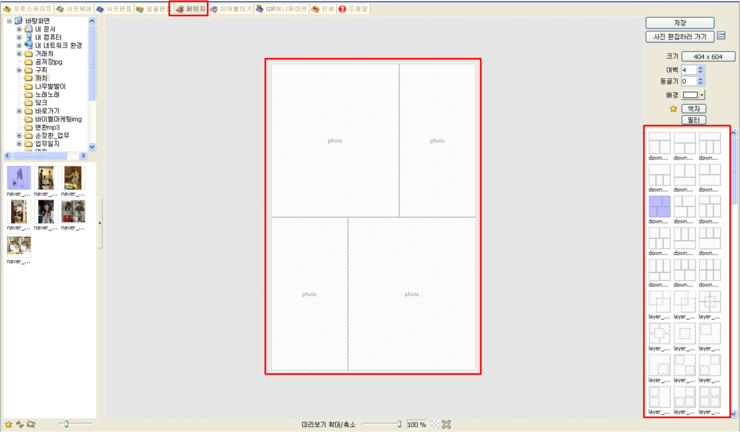
포토스케이프 상단에 보면 일괄편집 메뉴 옆에 페이지 메뉴가 보일 것입니다. 여길 클릭해 줍니다. 페이지 화면으로 들어오면 좌측에는 이전과 동일하게 이미지 폴더들이 보일 것입니다.
그리고 우측 하단에 보면 페이지 메뉴에서 사용할 수 있는 다양한 이미지 레이아웃들이 보일 것입니다.
여기서 꾸미고 싶은 형태의 레이아웃을 하나 선택해주면 화면가운데 선택한 레이아웃이 보일 것입니다.

레이아웃을 선택했으면 이제는 좌측상단에서 이미지 레이아웃에 구성할 이미지 파일 폴더를 하나 지정해 줍니다
저는 최강희 사진이 있는 까치라는 폴더를 지정해 줬습니다.
까치 폴더를 지정하면 좌측하단에 최강희 관련 이미지들이 나옵니다.
여기서 필자가 원하는 이미지를 하나씩 마우스를 클릭한채로 화면 가운데에 있는 레이아웃 구성화면에 끌어다 놓았습니다.
즉 자신이 원하는 위치에 이미지를 끌어다 놓기만 하면 되는 것입니다.
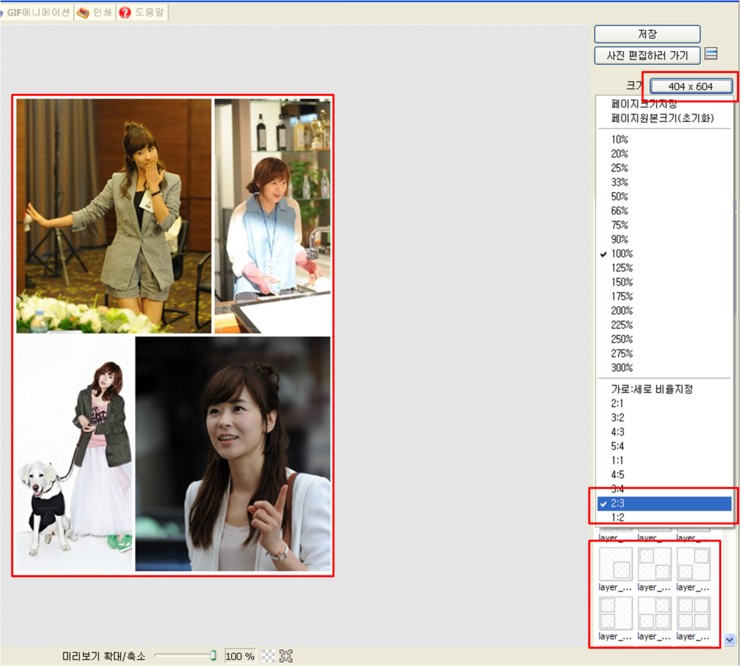
저는 이미지 7장이 들어가는 레이아웃을 선택했으므로 7장의 이미지를 그림과 같이 끌어다 놓았고 이 7장의 이미지들 또한 개별 선택이 가능합니다 선택을 하면 화면중앙에 있는 레이아웃 미리보기에서 선택한 이미지에 선택되었다는 사각형이 보일것입니다.
여기에서 이 사각형의 크기가 이미지의 원래 크기 비율입니다. 이렇게 선택된 상태에서 해당 레이아웃 안에 이미지의 어떤부분을 보여줄 것인지는 마우스로 조정이 가능합니다. 따라서 인물중심으로 필자는 이미지 배치를 조절해 주었더니 그림과 같이 인물중심의 하나의 완성된 이미지 레이아웃을 손쉽게 구성할 수 있었습니다.

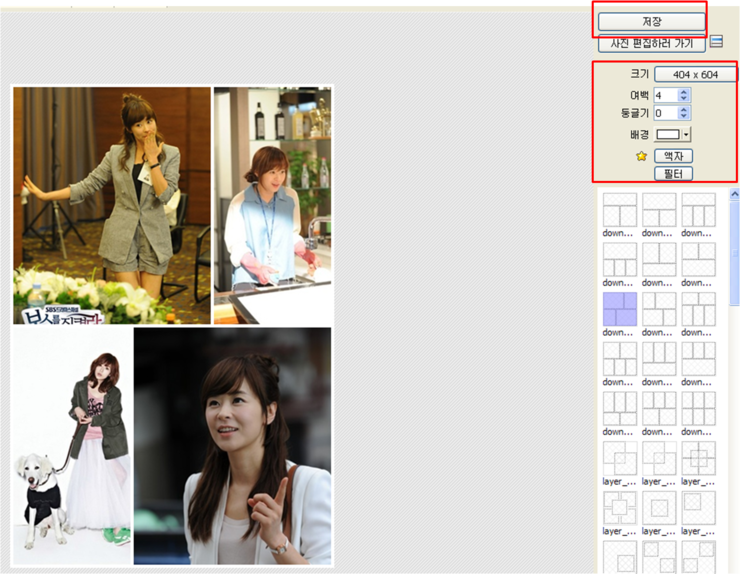
이렇게 이미지 레이아웃을 완성시켰으면 이제는 우측 메뉴 상단에 보면 레이아웃이 완성된 이미지를 간단하게 편집해 줄 수 있는 기능들이 있습니다. 여백 기능은 이미지와 이미지 사이에 여백을 주는 기능입니다 현재 여백이 7로 되어 있고 화면중앙에 이미지들 사이에 약간의 간격이 있는것이 보일 것입니다
그리고 둥글기는 각이미지들의 모서리를 둥글게 만들어 주는 기능인데, 저는 적용하지 않았지만 둥글기 값을 높여주면 이미지가 둥글어 지는 것을 쉽게 확인할 수 있을 것입니다. 그리고 배경색 액자 필터 등의 기능도 제공되고 있으므로 이러한 기능들을 활용하면 좀더 다양하고 풍성한 이미지 레이아웃을 만들어 낼 수 있을 것입니다.
그리고 바로위에 보면 크기 라는 메뉴가 보이고 도토리 모양이 보일것입니다. 이건 페이지 레이아웃 자체의 크기를 내가 임의로 조정할 수 있는 기능입니다. 현재는 가로407 세로도 407사이즈로 되어 있는데요 이 사이즈를 가로 550 세로 450 이런식으로 조절 할 수가 있는 기능입니다.
그리고 그위에 저장 버튼을 클릭해주면 설정한 대로 이미지를 저장 할 수 있습니다.
즉 다시말해 레이아웃되어서 편집된 이미지가 화면중앙의 미리보기 형태 그대로 하나의 이미지로 저장되어지는 것입니다.

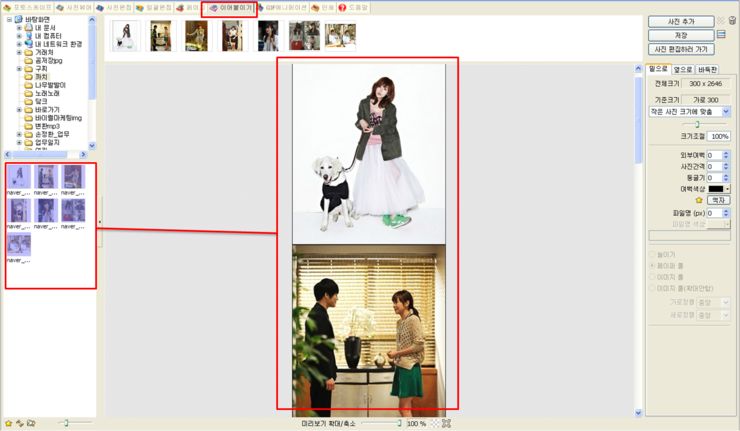
3. 이미지 이어붙이기 기능 사용방법
이미지 이어붙이기 기능은 여러장의 이미지를 세로나 가로로 이어붙이는 기능입니다. 포토스케이프 상단의 메뉴 중에서 페이지 메뉴 바로 다음에 있는 이어붙이기 메뉴를 클릭해 줍니다. 그러면 이어붙이기 메뉴 화면이 나올것입니다. 기본적인 화면구성은 이전의 기능들과 비슷합니다.
좌측의 폴더들 중에서 하나의 폴더를 지정해서 해당폴더 내에 있는 이미지 중에 이어붙일 이미지를 선택해서 화면중앙으로 끌어다 놓으면 그림과 같이 자동으로 이미지들이 이어붙여집니다.

이어붙일 이미지들을 화면중앙으로 모두 옮겼으면 이제는 화면 오른쪽에서 이어붙인 이미지를 편집해 주면 됩니다. 화면우측의 편집 옵션들을 살펴보면 기본적으로 페이지에 있던 기능들과 비슷한 기능들이 있습니다.
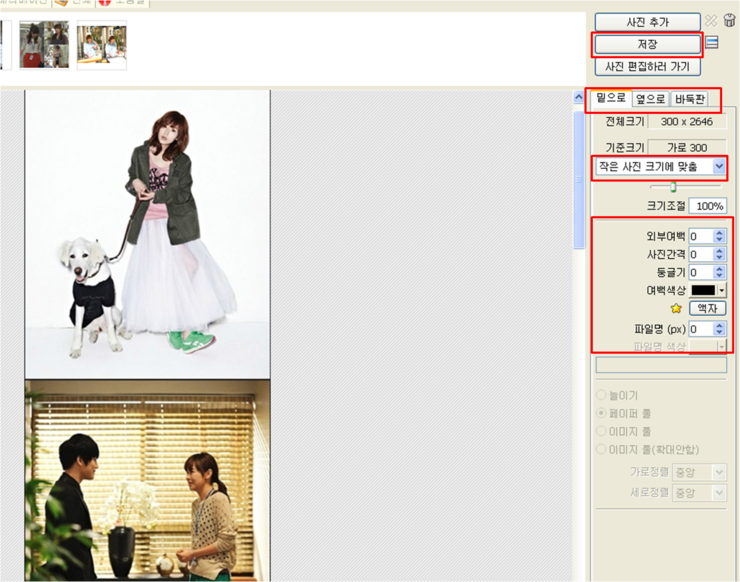
이어붙인 이미지들의 사이즈는 첫번째 사진 크기에 맞춤 이라고 되어 있는 영역에서 조절해 주면 됩니다. 보통 첫번째 사진 크기에 맞춤으로 지정해 놓고 사용하면 됩니다.
그리고 외부여백은 이미지 테두리쪽에 어느정도의 여백을 줄것이냐를 설정하는 옵션이고 사진간격은 이어붙인 사진과 사진사이에 어느정도의 공간을 둘지를 정하는 옵션입니다. 둥글기는 각사진들의 모서리를 둥글게 해주는 기능이고 여백색상은 여백 값을 지정했을때 여백을 어떠한 색상으로 보여줄지 정하는 옵션입니다. 이렇게 다양한 옵션들을 지정해 줬으면 상단에 저장 버튼을 클릭해주면 편집이 된 상태로 이미지가 저장 됩니다.

4 손쉽게 움직이는 이미지 gif 배너 만드는법
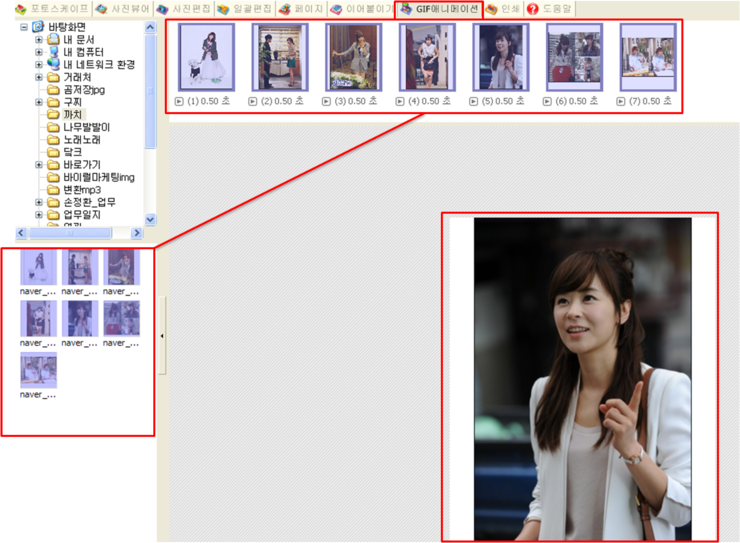
블로그 꾸미기 를 하다보면 배너등을 제작해야 될 경우가 있는데요 이런 경우 움직이는 배너를 손쉽게 만들 수 있는 기능 또한 포토스케이프 에서는 제공하고 있습니다. 포토스케이프 상단메뉴 중에서 GIF애니메이션 이라고 되어 있는 메뉴를 클릭해 줍니다. 그러면 이전과 동일한 화면구성이 나옵니다.
좌측에서 배너로 사용할 이미지를 선택해서 다시 화면중앙으로 끌어다 놓습니다. 그러면 중앙화면 상단에 선택해서 옮긴 이미지들이 미리보기로 나옵니다. 그리고 화면중앙에는 상단의 이미지들로 구성된 GIF애니메이션 배너가 자동으로 생성됩니다.

GIF애니메이션 배너가 화면중앙에 생성 되었으면 이제는 화면우측의 편집 옵션들에서 GIF애니메이션 배너에 대한 설정을 해줍니다.

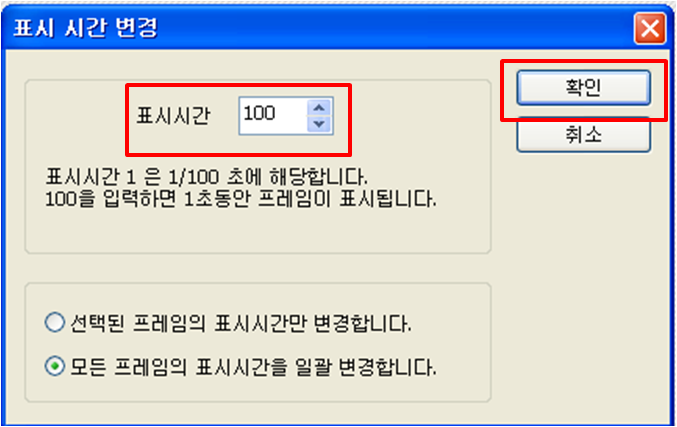
GIF애니메이션 배너는 일단 여러장의 사진이 겹쳐져서 한장의 사진인것 처럼 만드는 것이기 때문에 여러장의 겹쳐진 이미지들 중 각이미지들 마다 변경되는 시간을 지정해 줘야 합니다. 여기서는 표시시간 변경 이라는 버튼을 클릭하고 시간을 지정해 주면 됩니다. 시간값은 100이 1초입니다. 따라서 2초마다 이미지가 바뀌게 만들고 싶으면 200을 입력해 주면 됩니다.

그리고 그 아래 전환효과변경은 이미지가 하나하나 변경될때 어떠한 효과로 변경될지 지정해 주는 옵션입니다.
만약 오른쪽으로 전환이라는 옵션을 지정해 주면 이미지가 한장씩 오른쪽으로 이동하는 효과로 변경이 됩니다.

그리고 그아래에는 배너의 사이즈를 지정해주는 옵션이 나옵니다. 여기서 캔버스크기 지정 이라는 옵션으로 선택해 준 후 이미지 사이즈는 가로사이즈 170에 맞춰줍니다. 왜냐하면 네이버나 티스토리 등의 블로그의 사이드바는 대부분 170 사이즈에 최적화 되어 있기 때문입니다. 따라서 가로만 170사이즈를 지켜주고 세로는 비율에 따라 사이즈를 적절히 지정해 주면 됩니다.

그리고 그아래에 보면 이미지풀 페이퍼풀 등의 옵션들이 보일것입니다. 여기서는 다른기능들 보다 특히 페이퍼 풀이라는 기능을 자주사용하게 될것입니다. 아예 페이퍼풀을 기본설정으로 지정해 놓고 사용하시길 권유합니다.
페이퍼 풀은 각기 다른 사이즈 비율의 이미지들을 GIF애니메이션 배너로 제작하기 때문에 여백이 있는 이미지가 있을경우 간단하게 페이퍼풀을 클릭해주면 이미지가 여백없이 배너의사이즈에 풀로 최적화 됩니다.
이렇게 모든 설정을 완료 했으면 우측메뉴의 상단에 있는 저장 버튼을 클릭해 줍니다. 그러면 별도로 파일명을 지정해 주지 않으면 anigif 라는 파일명으로 GIF애니메이션 배너가 제작 완료 되는 것입니다.



